React Native、Flutter 和 Ionic 都是用于开发跨平台移动应用的框架,但它们在设计理念、性能、生态系统等方面有所不同。以下是它们的主要区别:
-
- 开发语言:使用 JavaScript 和 React.js 框架进行开发。
- 性能:由于使用了原生组件,React Native 的性能通常比较接近原生应用。
- 生态系统:拥有庞大的生态系统,有丰富的第三方组件库和社区支持。
- 学习曲线:如果你已经熟悉 React.js,学习 React Native 相对容易一些。
- 适用场景:适用于需要快速开发、性能要求较高的应用,特别是对于已经有 React.js 基础的团队来说更容易上手。

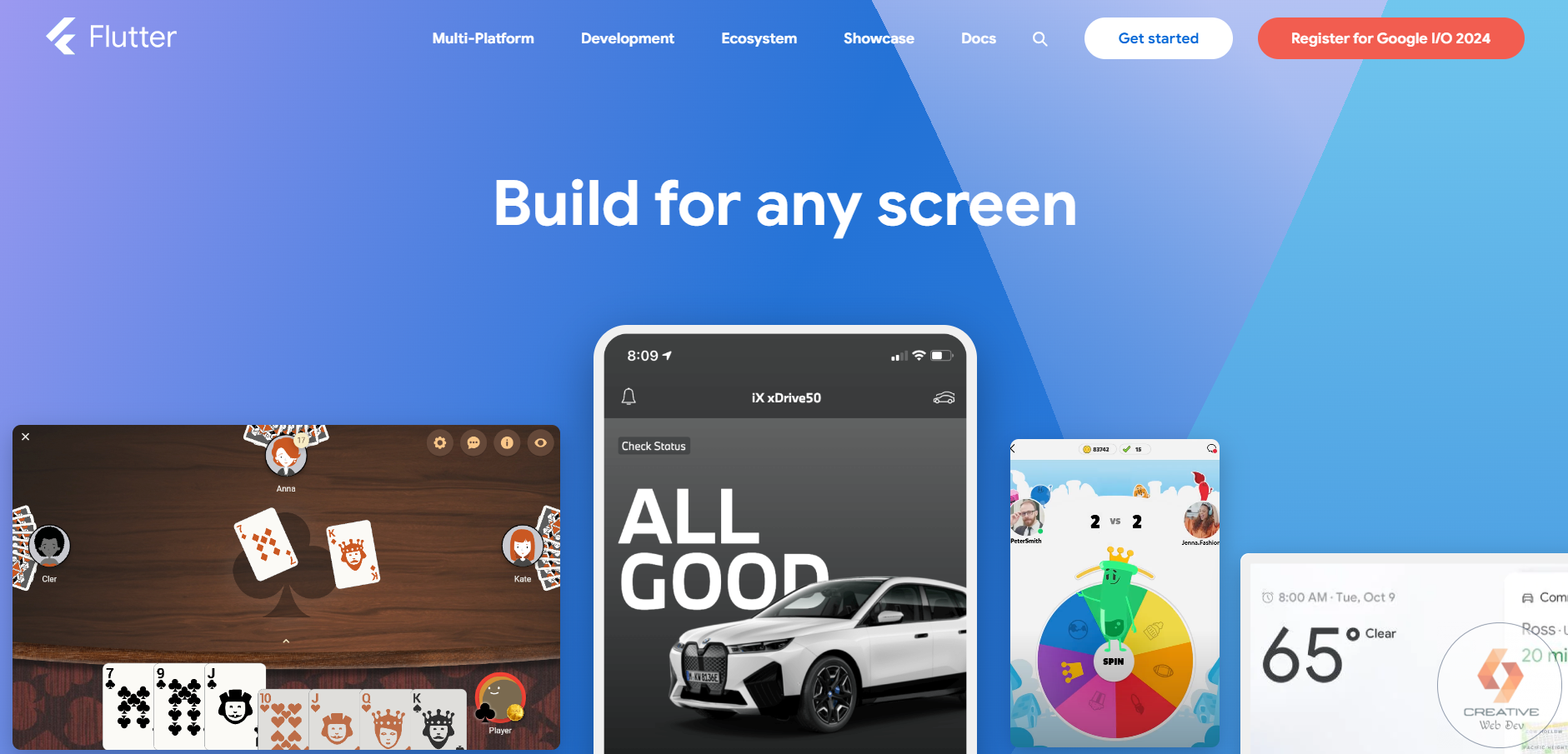
- Flutter:
- 开发语言:使用 Dart 语言进行开发。
- 性能:Flutter 使用自己的渲染引擎进行绘制,性能较好,可以实现接近原生应用的体验。
- 生态系统:虽然 Flutter 生态系统相对较新,但已经得到了快速的发展,拥有丰富的插件和社区支持。
- 学习曲线:如果你对 Dart 不熟悉,学习曲线可能会稍微陡峭一些,但Flutter的文档和学习资源很丰富。
- 适用场景:适用于需要高性能、高定制性的应用,尤其是对于需要自定义 UI 的场景。

- Ionic:
-
- 开发语言:使用 HTML、CSS 和 JavaScript 进行开发。
- 性能:Ionic 使用 WebView 来渲染应用,性能可能不如原生应用或者 React Native、Flutter。
- 生态系统:Ionic 生态系统相对较大,拥有许多可用的插件和工具,但与原生开发相比可能略显不足。
- 学习曲线:如果你已经熟悉 Web 开发技术,学习 Ionic 相对容易一些。
- 适用场景:适用于需要快速开发、跨平台的简单应用,对性能要求不高的场景。

综上所述,选择合适的框架取决于你的项目需求、团队技术能力和优先考虑的因素(如性能、开发速度、定制性等)。如果你已经熟悉了某个框架或者语言,可能会更倾向于选择相应的技术栈。
💥网站服务器Hostinger(20%折扣链接):https://creativewebdev.net/hostinger
💥老牌域名注册商Namesilo优惠码:webdev
在查看完此文章的同时,您会发现以下资源也很有用: