位圖(Bitmap) 和 矢量圖(Vector graphics) 是兩種常見的數位圖像格式,它們的構成方式、用途和優勢各不相同。
1. 位圖(Bitmap)
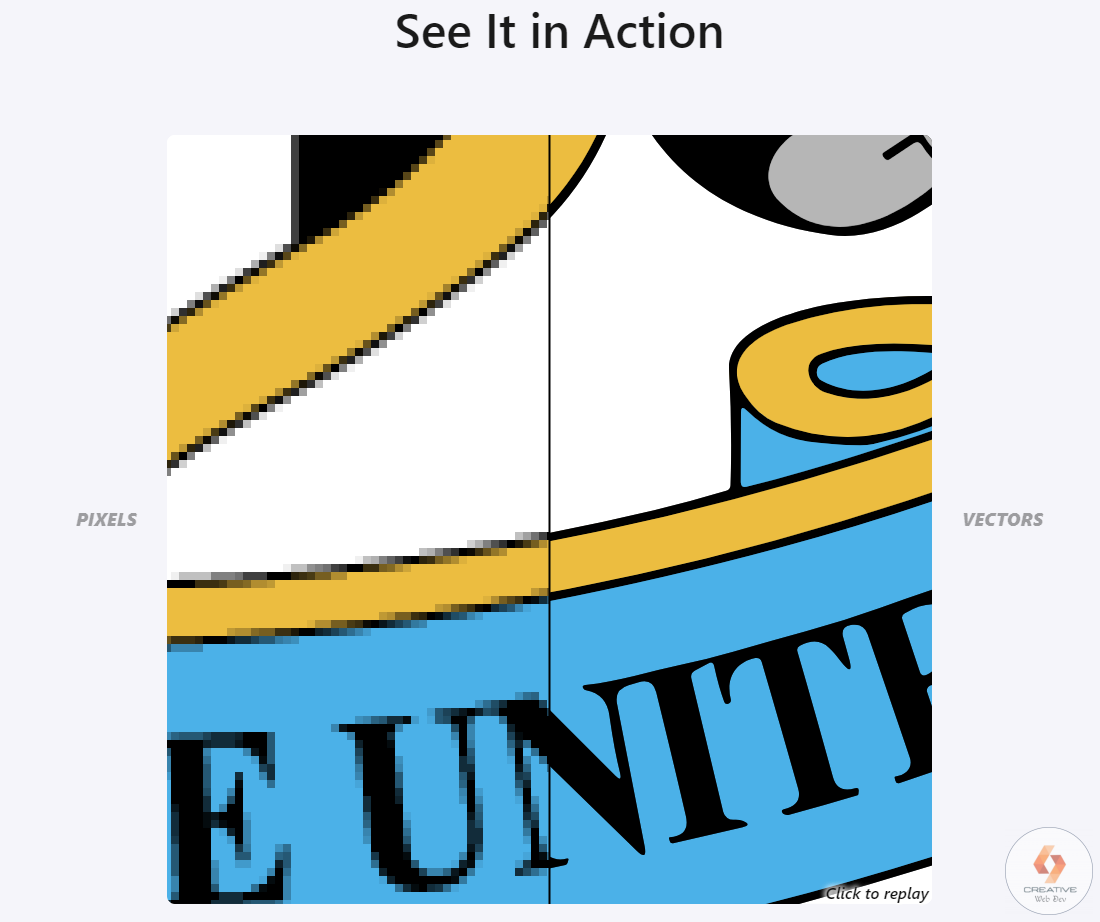
位圖也稱為 光柵圖(Raster graphics),是通過像素(pixels)構成的圖像。每個像素都有特定的位置和顏色資訊。當你放大位圖時,會發現圖像變得模糊或「像素化」,因為它的解析度是固定的。
特點:
- 構成方式:由一個個小方塊(像素)組成,每個像素都有自己的顏色資訊。
- 常見格式:JPEG、PNG、GIF、BMP、TIFF 等。
- 解析度依賴:位圖的質量取決於解析度(即像素的數量)。當圖像放大超過其原始解析度時,圖像會失去清晰度,變得模糊。
- 適用場景:適合用來表示複雜的圖像,如照片或具有漸變色彩的圖像。適用於照片編輯、網頁圖片、圖像處理等領域。
優點:
- 可以表現豐富的顏色和複雜的圖像細節。
- 適合處理照片或繪畫等高度複雜的圖像。
缺點:
- 放大時會失去清晰度。
- 檔案大小較大,尤其是在高解析度的情況下。
2. 矢量圖(Vector graphics)
矢量圖是基於數學公式和幾何圖形(如點、線、曲線、形狀)生成的圖像。與位圖不同,矢量圖無論如何放大或縮小,都不會失去清晰度,因為它是通過公式計算生成的,而不是像素。
特點:
- 構成方式:通過點、線、曲線和多邊形等幾何圖形,以數學公式來定義這些元素。
- 常見格式:SVG、EPS、AI、PDF 等。
- 解析度無關:矢量圖可以任意縮放而不失真,無論放大多少倍,圖像都保持清晰。
- 適用場景:適合用來創建標誌、圖標、字體、插圖等需要經常縮放的圖像。常用於平面設計、印刷、標誌設計等領域。
優點:
- 無論放大或縮小,圖像都不會失去清晰度。
- 檔案大小通常較小,特別適合簡單圖形和形狀。
- 易於修改和調整。
缺點:
- 不適合表現複雜的色彩漸變或細膩的圖像細節。
- 對於照片或複雜圖像表現力不足。
總結
- 位圖:由像素組成,適合複雜圖像和照片,縮放時會失去清晰度。
- 矢量圖:由數學公式生成,適合圖標、標誌、插畫等,縮放不會失去清晰度。
根據不同的用途,你可以選擇使用位圖或矢量圖。例如,位圖更適合照片處理,而矢量圖則更適合設計需要靈活縮放的圖形,如標誌和圖標。
位圖和矢量圖之間可以進行轉化,推薦一個好用的在線轉化網站:https://vectorizer.ai/

請訪問我的YouTube頻道:Creative Web Dev,查看更多優質內容。
💥網站服務器Hostinger(20%折扣鏈接):https://creativewebdev.net/hostinger/
💥老牌域名註冊商Namesilo優惠碼:webdev
在查看完此文章的同時,您會發現以下資源也很有用:
- 如何把網站封裝成APP並上架Google和Apple商店?
- 如何免費申請D-U-N-S鄧白氏編碼?保證一周就可以收到編號!
- 我再也離不開這個WordPress管理插件了(ASE),强烈推薦!
- 如何註冊Google的公司開發者賬號?詳細步驟,讓你的APP順利發佈!
- 如何設置外貿獨立站多客服WhatsApp聊天功能?
- 推薦4個免費的WP最流行的Theme主題
- 8個最佳聯盟營銷WordPress在線賺錢插件
如果您喜歡這篇文章,請訂閱我的網站,您將會收到最新的資源分享信息。您還可以在YouTube和小紅書上找到我。