什么是PWA技术?
PWA(Progressive Web Apps,渐进式网页应用)是一种结合了网页和本地应用特点的技术,使得网页能够提供类似于本地应用的体验。

PWA具有以下几个显著特点:
- 渐进式:适用于任何用户,不论浏览器选择,因为是以渐进增强的原则构建的。
- 响应式:能适应不同屏幕尺寸的设备,如手机、平板、台式机等。
- 独立连接:可以离线工作或在低质量网络下工作,借助Service Worker进行离线缓存。
- 类似本地应用:提供类似本地应用的用户体验,包括应用界面和交互。
- 实时更新:通过Service Worker实现自动更新,确保用户总是使用最新版本。
- 安全性:通过HTTPS提供服务,确保内容不被篡改,确保安全性。
- 可发现性:被搜索引擎索引,用户可以通过搜索引擎找到PWA。
- 可安装:用户可以将PWA添加到设备主屏幕,无需通过应用商店。
- 可链接:通过URL共享和使用,易于访问和分发。
如何在普通网站上实现PWA?
实现PWA需要几个关键步骤:创建基础网页应用、添加Web App Manifest、注册Service Worker、确保HTTPS访问。
1. 创建基础网页应用
开发一个响应式的网页应用,确保它能在各种设备上正常工作。使用HTML、CSS和JavaScript构建应用的前端部分。
2. 添加Web App Manifest
Web App Manifest是一个JSON文件,用于描述应用的名称、图标、启动URL、显示方式等信息。
创建一个manifest.json文件:
{
"name": "My PWA",
"short_name": "PWA",
"start_url": "/index.html",
"display": "standalone",
"background_color": "#ffffff",
"theme_color": "#000000",
"icons": [
{
"src": "icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}
在HTML文件中引用manifest文件:
<link rel="manifest" href="/manifest.json">
3. 注册Service Worker
Service Worker是PWA的核心,用于处理离线缓存、后台同步和推送通知。注册Service Worker:
在你的主JavaScript文件中(例如main.js或app.js),注册Service Worker:
if ('serviceWorker' in navigator) {
window.addEventListener('load', function() {
navigator.serviceWorker.register('/service-worker.js')
.then(function(registration) {
console.log('Service Worker registered with scope:', registration.scope);
}).catch(function(error) {
console.log('Service Worker registration failed:', error);
});
});
}
编写Service Worker脚本service-worker.js:
const CACHE_NAME = 'my-pwa-cache-v1';
const urlsToCache = [
'/',
'/index.html',
'/styles.css',
'/script.js',
'/icon-192x192.png',
'/icon-512x512.png'
];
self.addEventListener('install', function(event) {
event.waitUntil(
caches.open(CACHE_NAME)
.then(function(cache) {
return cache.addAll(urlsToCache);
})
);
});
self.addEventListener('fetch', function(event) {
event.respondWith(
caches.match(event.request)
.then(function(response) {
if (response) {
return response;
}
return fetch(event.request);
})
);
});
4. 确保通过HTTPS访问
PWA要求通过HTTPS提供服务,以确保安全性。确保您的WordPress网站启用了SSL证书,并通过HTTPS访问。
通过以上步骤,可以实现一个基本的PWA:
- 创建基础网页应用,确保其响应性和兼容性。
- 添加Web App Manifest,定义应用的元数据。
- 注册和编写Service Worker,实现离线功能和资源缓存。
- 确保HTTPS访问,提供安全的用户体验。
如何在WordPress网站上实现PWA?
将WordPress网站转换为PWA(Progressive Web App)可以为用户提供类似本地应用的体验,包括离线访问、推送通知和安装在主屏幕的功能。以下是将WordPress网站转换为PWA的步骤:
1. 选择并安装PWA插件
在WordPress中,使用插件可以简化将网站转换为PWA的过程。以下是一些推荐的PWA插件:
以 Super Progressive Web Apps 为例,安装和激活插件:
- 在WordPress管理后台,导航到“插件” -> “安装插件”。
- 搜索“Super Progressive Web Apps”。
- 点击“立即安装”,然后激活插件。
2. 配置PWA设置
安装并激活插件后,您需要配置PWA设置:
- 导航到“设置” -> “Super PWA”。
- 配置基本设置,包括应用名称、短名称、启动URL和主题颜色。
- 上传应用图标,确保图标符合PWA规范(192×192和512×512像素)。
3. 测试PWA功能
- 使用Chrome浏览器打开您的网站。
- 打开开发者工具(F12或右键 -> 检查)。
- 导航到“应用”选项卡,查看PWA功能是否正确配置。
- 在“Manifest”和“Service Workers”部分检查配置是否正确。
- 尝试将网站添加到主屏幕,并测试离线功能。
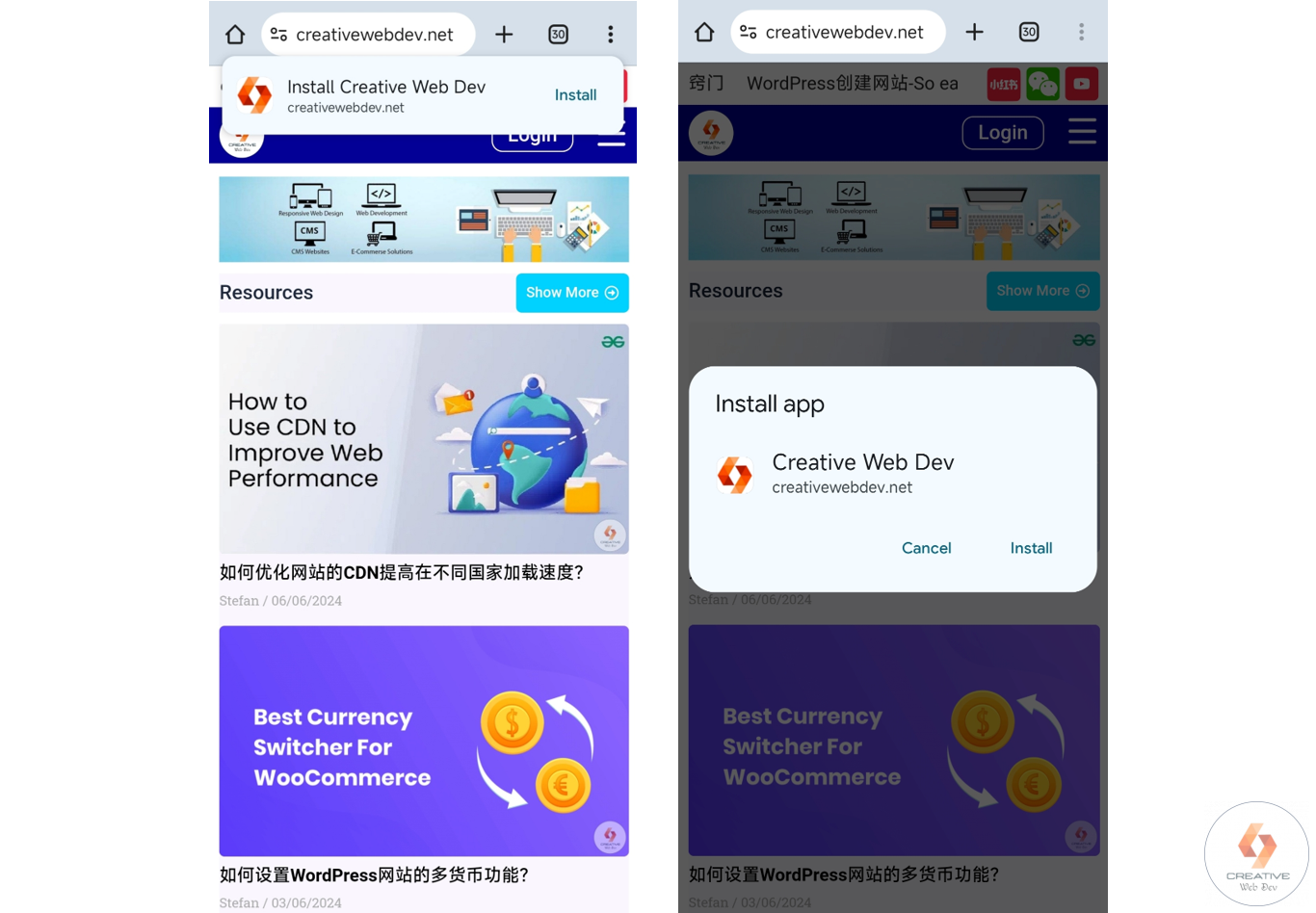
将网站转换为PWA技术后,用户可以将其安装在手机或电脑上,使其类似于本地应用。以下是详细步骤,说明用户如何将PWA网站安装到手机上:
- 通过Chrome浏览器访问网站:
- 使用Chrome浏览器打开你的PWA网站。
- 提示安装PWA:
- 在地址栏下方或屏幕底部,用户应该会看到一个提示,询问是否要将应用添加到主屏幕。如果没有看到提示,可以点击浏览器菜单(右上角的三个点)。
- 选择“添加到主屏幕”:
- 在菜单中选择“添加到主屏幕”。会出现一个对话框,确认添加。
- 确认安装:
- 点击“添加”,PWA应用会被添加到设备的主屏幕,类似于本地应用。

- 点击“添加”,PWA应用会被添加到设备的主屏幕,类似于本地应用。
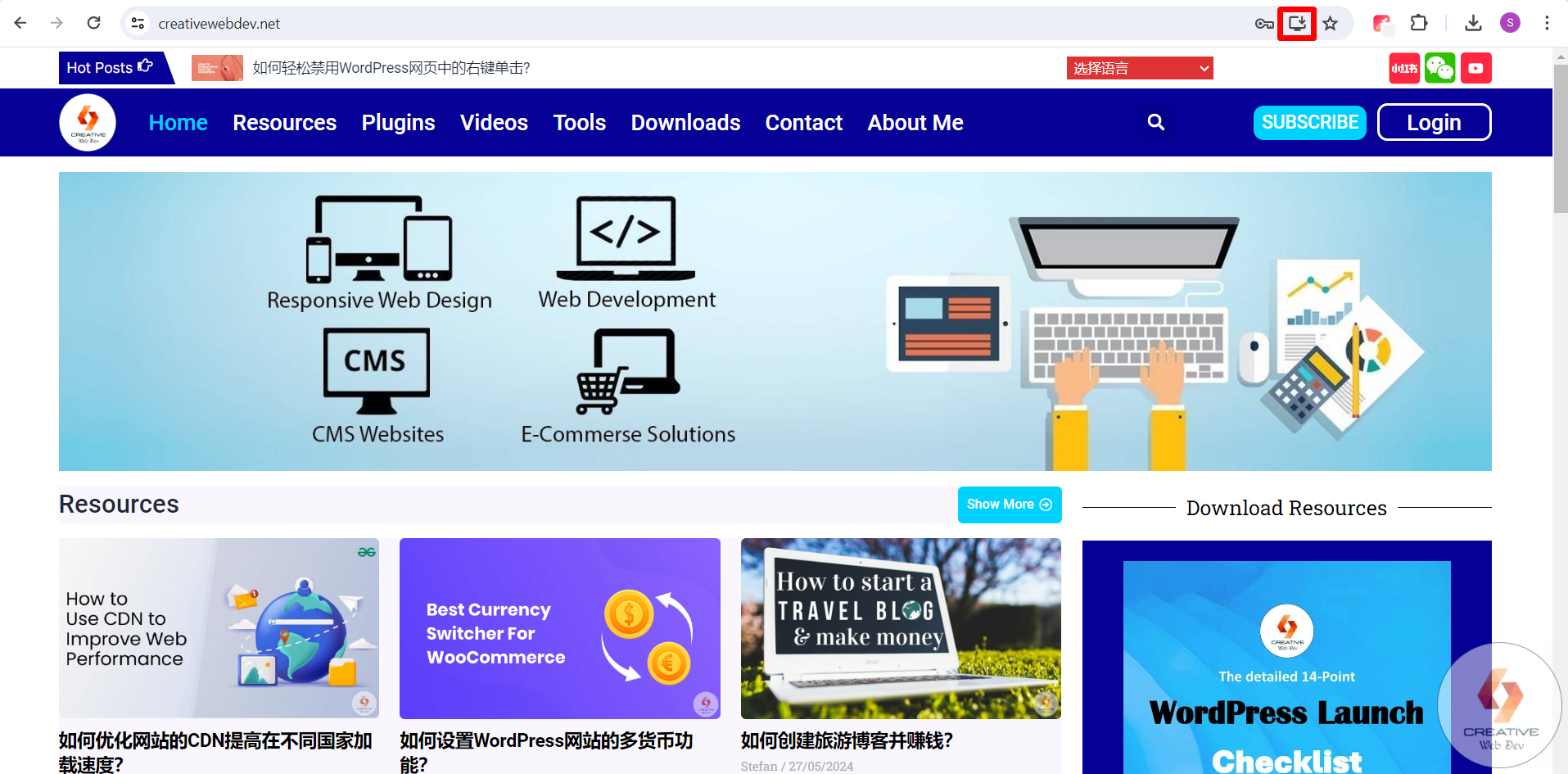
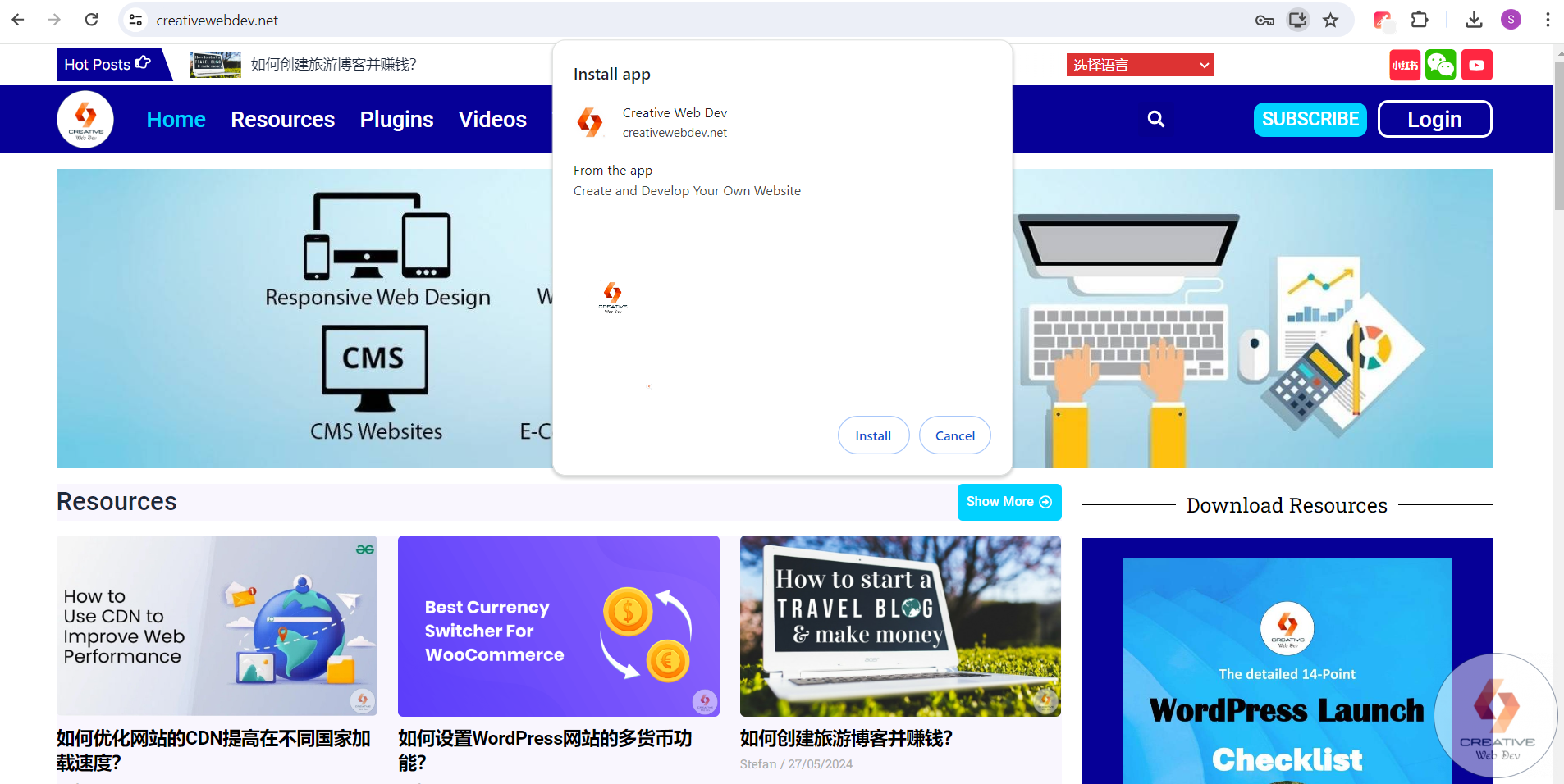
PWA不仅可以安装在移动设备上,也可以安装在桌面电脑上。PWA通过浏览器提供的功能,使得用户可以将网页应用安装到桌面,类似于本地应用。
- 访问PWA网站:
- 打开Chrome浏览器,访问你想要安装的PWA网站。
- 查看安装提示:
- 在地址栏的右侧,如果网站支持PWA,通常会看到一个安装图标(一个带有“+”或“↓”号的图标)。

- 在地址栏的右侧,如果网站支持PWA,通常会看到一个安装图标(一个带有“+”或“↓”号的图标)。
- 点击安装图标:
- 点击安装图标,浏览器会弹出一个对话框,询问是否要安装此应用。

- 点击安装图标,浏览器会弹出一个对话框,询问是否要安装此应用。
- 确认安装:
- 点击“安装”按钮,PWA应用会被添加到你的桌面或开始菜单中,类似于本地应用。
PWA将网页应用的优势与本地应用的特性相结合,为用户提供更好的体验和更高的性能,是现代Web开发的趋势之一。
💥网站服务器Hostinger(20%折扣链接):https://creativewebdev.net/hostinger
💥老牌域名注册商Namesilo优惠码:webdev
在查看完此文章的同时,您会发现以下资源也很有用: