如果你的WordPress網站在iPad Pro橫屏模式下顯示為桌面版,而你希望它仍然顯示手機佈局,可以嘗試以下方法:
1. 調整Elementor的響應式設置
如果你的網站使用Elementor建構,可以按照以下步驟調整:
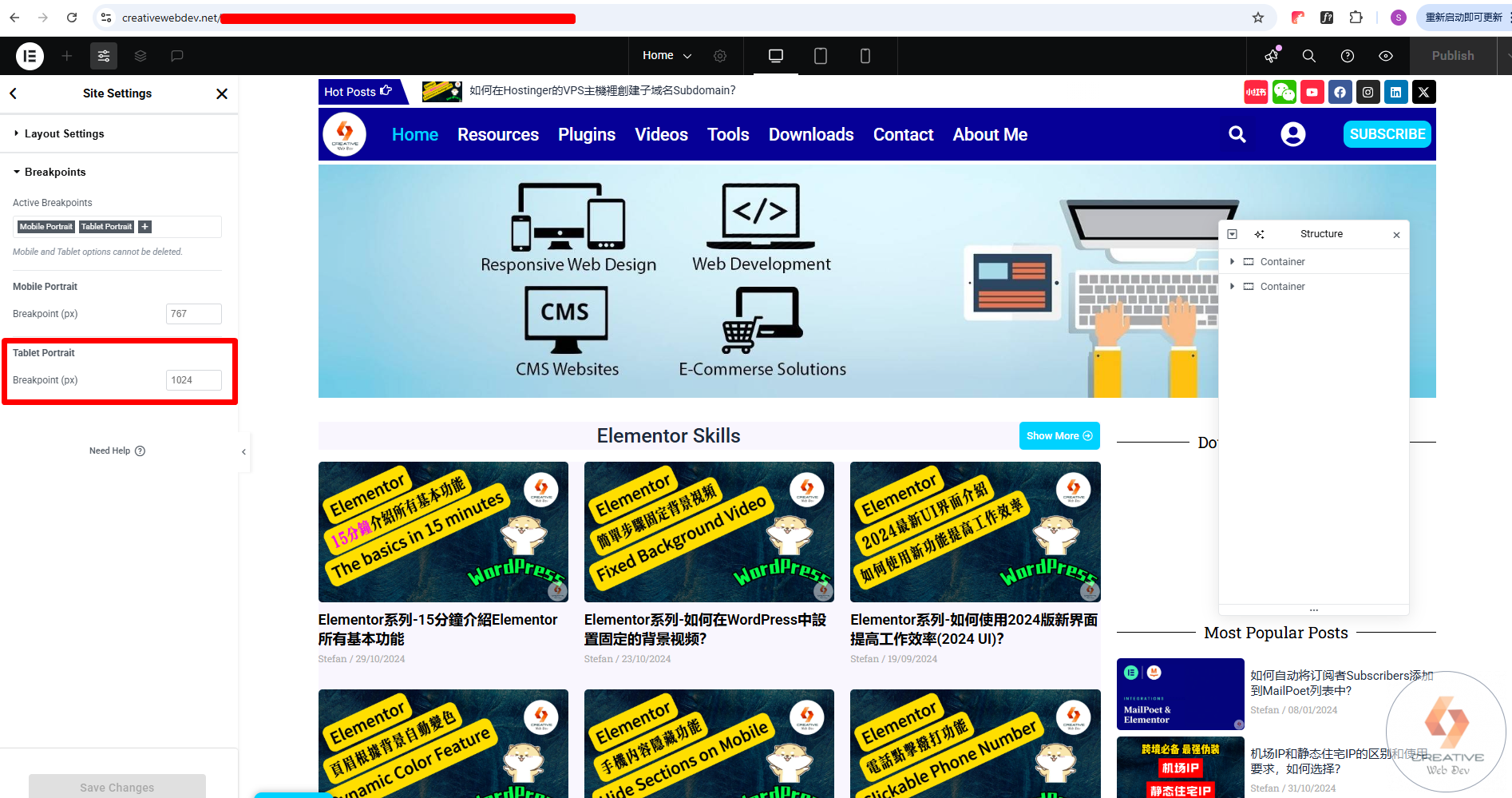
- 進入Elementor編輯器,選擇要調整的頁面。
- 點擊“Site Settings”,選擇“Layout”選項
- 修改Breakpoints,將平板的斷點設置為1366px或更高(iPad Pro 橫屏解析度可能超過1366px,因此需要確保它適用手機佈局)。

- 調整元素樣式,確保橫屏顯示正確。
- 保存並更新頁面。
2. 使用CSS強制iPad Pro顯示手機版
你可以在 WordPress 後台 → 外觀 → 自訂 → 其他 CSS,添加以下代碼:
@media (min-width: 1024px) and (max-width: 2752px) {
body {
zoom: 0.7; /* 調整縮放比例 */
}
/* 讓 iPad Pro 橫屏模式下使用手機樣式 */
.container, .wrapper, .main-content {
max-width: 600px !important;
margin: 0 auto;
}
}
作用:
- 限制iPad Pro橫屏模式(1024px – 2752px) 顯示為手機版樣式。
- 讓主要內容容器最大寬度限制為600px,模擬手機版。
- 調整zoom參數,確保縮放比例適合。
3. 強制手機版視圖(適用於某些主題)
如果你的主題支援viewport設置,可以在functions.php文件中加入這行代碼:
function force_mobile_viewport() {
echo '<meta name="viewport" content="width=375, user-scalable=no">';
}
add_action('wp_head', 'force_mobile_viewport');
作用:
- 讓網站在所有設備上強制以375px(手機版)寬度顯示,即使是iPad Pro橫屏。
4. 使用插件解決
如果你不熟悉代碼,可以使用WP Mobile Pack、WPtouch或Responsive Menu等插件,這些插件可以讓網站在平板上強制使用手機版界面。
如果嘗試後仍然無法顯示手機佈局,可能是主題本身設計不支持手機模式適用於iPad Pro橫屏,建議更換更適合的響應式主題。
💥網站服務器Hostinger(20%折扣鏈接):https://creativewebdev.net/hostinger/
💥老牌域名註冊商Namesilo優惠碼:webdev
在查看完此文章的同時,您會發現以下資源也很有用:
✅如何使用WordPress創建一個電子商務網站?從零開始-2025
✅如何順利轉移網站域名到另一個服務供應商?
✅如何順利把網站共享主機轉移到VPS主機?
✅如何免費申請D-U-N-S鄧白氏編碼?
✅如何使用D-U-N-S編號註冊Google公司開發者賬號?
✅如何搭建 URL 短鏈接平台?
✅如何把網站封裝成 App 並上架 Google 和 Apple?
✅如何創建多語言外貿獨立站?
✅4 個最流行的WordPress免費主題
如果您喜歡這篇文章,請訂閱我的網站,您將會收到最新的資源分享信息。您還可以在YouTube和小紅書上找到我。