当您在浏览网页,鼠标悬停在图片上时,常常会出现与图片相关的文字。这是网页设计中常用的一种技巧,作用有几个方面:
- 提供额外信息: 当用户浏览网页时,他们可能对页面上的某些元素感到好奇,希望了解更多信息。通过在图片上显示文字,可以提供与图片相关的额外信息,如图片的描述、来源、作者等,帮助用户更好地理解图片内容。
- 增强用户体验: 鼠标悬停在图片上时显示文字可以增强用户体验,使用户感觉页面更加交互和友好。当用户在页面上移动鼠标时,能够立即看到与图片相关的文字信息,可以更轻松地获取所需信息,提升用户满意度。
- 提高可访问性: 对于一些视力受损或无法看清图片内容的用户来说,通过显示文字可以提高页面的可访问性。他们可以通过屏幕阅读器等辅助工具来获取图片上显示的文字信息,从而更好地理解页面内容。
- SEO优化: 图片上显示的文字也可以作为页面的一部分被搜索引擎索引,从而提高页面的可搜索性和排名。通过在图片上显示与页面主题相关的关键词或描述性文字,可以为页面的SEO优化做出贡献。
因此,鼠标悬停在图片上时显示文字可以为用户提供更多信息,增强用户体验和页面可访问性,同时也有助于页面的SEO优化,是网页设计中常用的一种技巧。
如果要修改鼠标悬停在图片上显示的文字,你需要编辑图片的 HTML 代码。具体步骤如下:
- 找到你想修改的图片所在的页面或文章,并进入编辑模式。
- 在编辑器中找到并选择你想要修改的图片。在 Classic Editor 中,你可以点击图片来选中它;在 Gutenberg 编辑器中,你可以点击图片块来选中它。
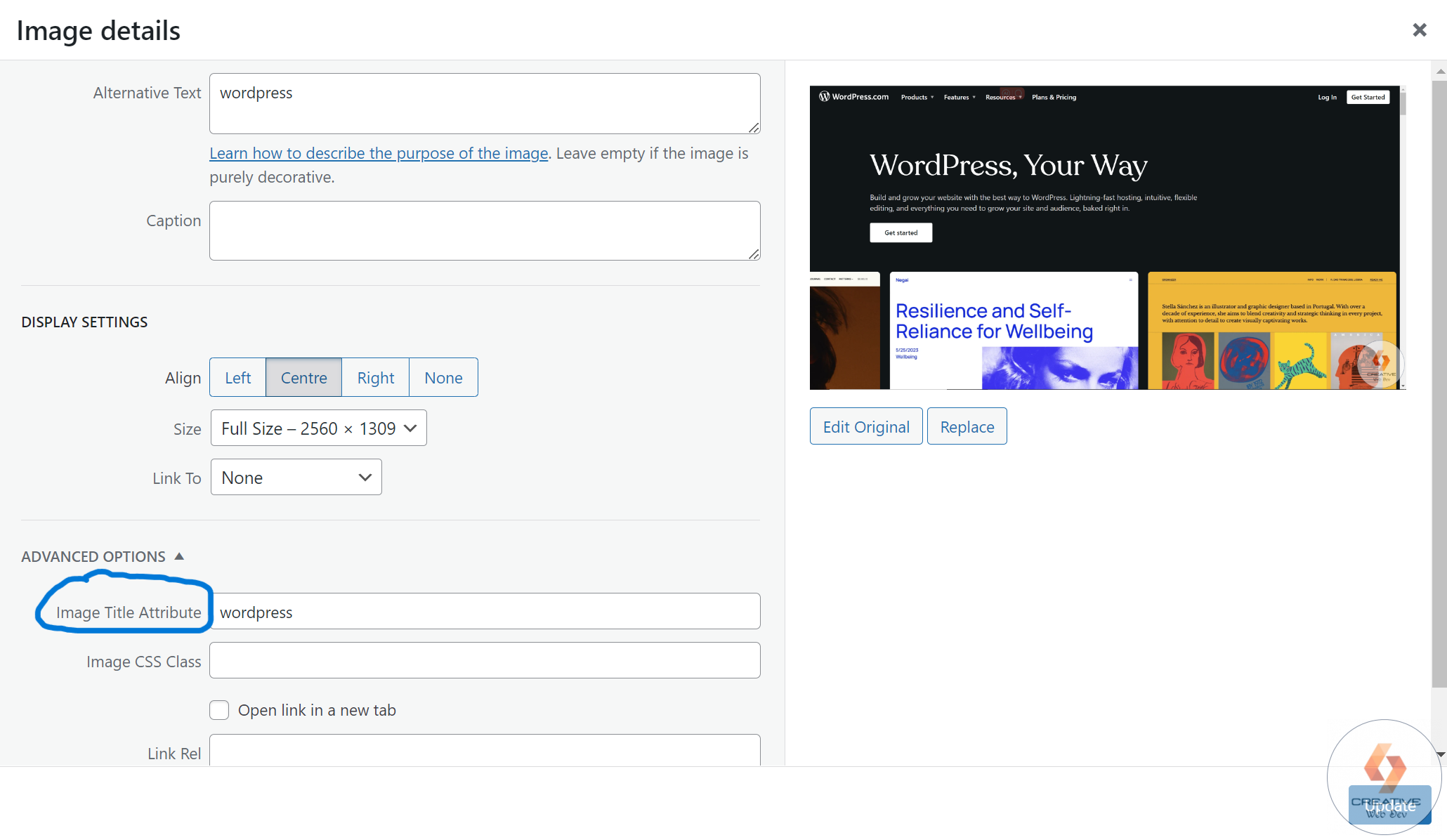
- 在选中图片后,在编辑器中可能会有一个“编辑图片”或类似的按钮。点击这个按钮,进入编辑图片的界面。
- 在编辑图片的界面中,你会看到一个名为“Title”(标题)的字段。这个字段中的内容就是鼠标悬停在图片上时显示的文字。将其中的文字修改为你想要显示的内容。

- 保存你对图片的修改。在 Classic Editor 中,你可以点击“更新”按钮来保存文章;在 Gutenberg 编辑器中,你可以点击页面顶部的“更新”按钮来保存页面的修改。
完成以上步骤后,鼠标悬停在图片上时就会显示你修改的文字,而不再是原先的标题了。请注意,这个修改是针对特定图片的,如果你想修改其他图片的悬停文本,需要重复以上步骤。
在查看完此文章的同时,您会发现以下资源也很有用: