在本文中,将解释如何轻松集成 MailPoet 和 Elementor 表单,以便每个表单都会自动将订阅者添加到您的 MailPoet 列表中。
如何将 MailPoet 添加到 Elementor
注意:首先安装最新版本的 MailPoet 3。Elementor 支持所有版本的 MailPoet。
- 将表单小部件拖到 Elementor 编辑屏幕中。
- 单击小部件窗口右上角的铅笔以打开面板。然后,在面板中的“内容”下,转到“提交后的操作”。
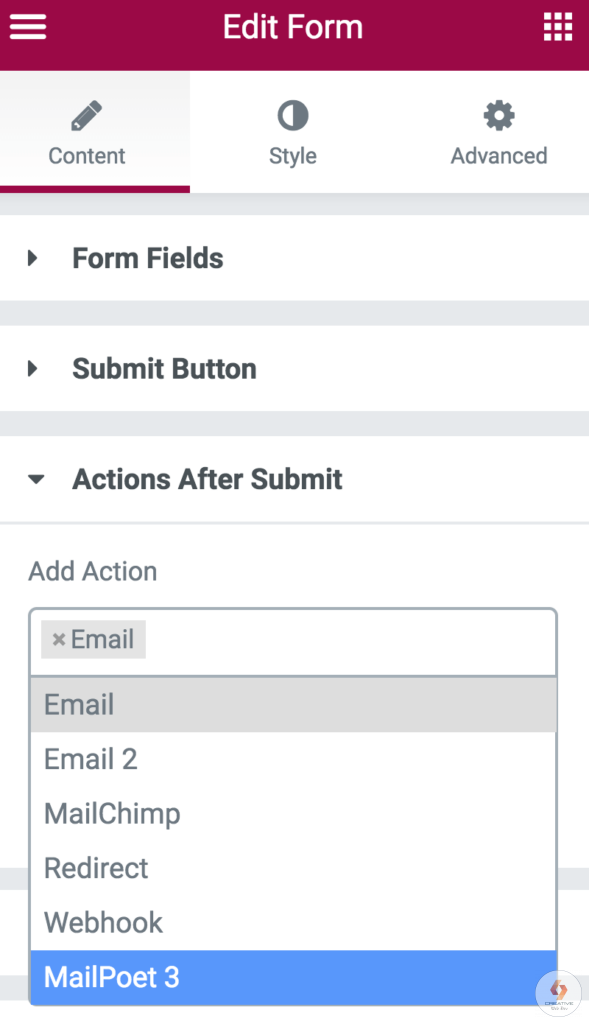
- 您会在框中看到“电子邮件”。添加“MailPoet”,按面板中的绿色“保存”按钮。现在您已经添加了 MailPoet,它将显示在“内容”下。提交后再次单击即可关闭操作。
- 现在转到表单字段并将字段的措辞更改为“名字”,
- 添加另一个名为“姓氏”的字段。在“类型”下,请务必为姓氏字段选择“文本”。
- 仍然在“内容”>“MailPoet3”中,在下拉菜单中选择“列表”。您可以在此处添加预先存在的列表 – 例如“订阅者”。
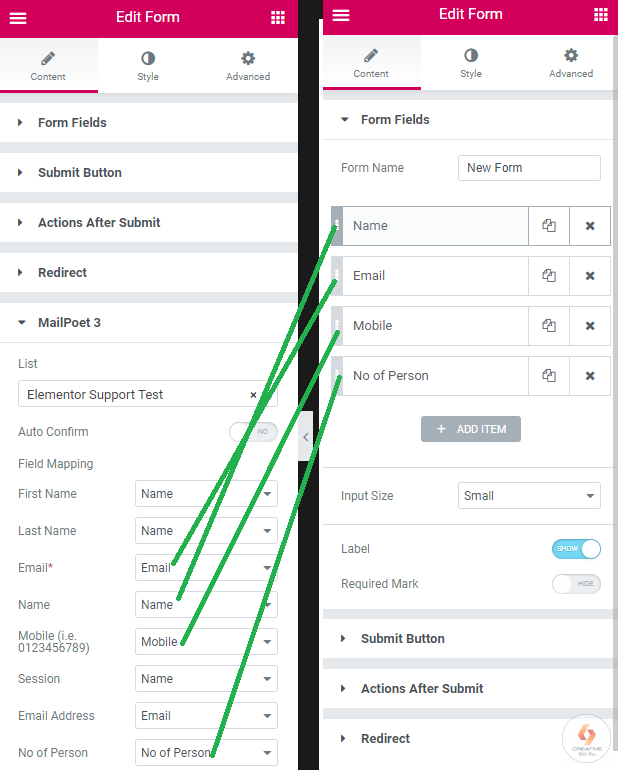
- 现在,返回 MailPoet3,在“字段映射”下,添加姓名和电子邮件。
- 单击编辑屏幕中的中间箭头可实时查看页面并测试发送电子邮件。

现在您可以向特定列表(例如订阅者等)发送新闻通讯或其他通信。电子邮件营销是向每个人发送电子邮件更新以推广您的业务的好方法。试试看!
MailPoet “Server error. Form not sent. This Message is not visible for site visitors.” when submitting a form linked to a MailPoet account. 如果 MailPoet 中添加的任何自定义字段尚未映射到 Elementor Form 小部件(通过 MailPoet3 选项卡),就会发生这种情况。如果单个字段未映射,则会抛出此验证错误。在这种情况下,表单的表单重定向自然不会正常工作。一旦所有表单字段都正确映射到所有 MailPoet 字段,一切都应该正常工作。正确完成字段映射的示例:

💥网站服务器Hostinger(20%折扣链接):https://creativewebdev.net/hostinger
💥老牌域名注册商Namesilo优惠码:webdev
在查看完此文章的同时,您会发现以下资源也很有用:
- Spring Boot和 Vue.js的区别和用途
- 如何提交API主动推送而加快百度普通收录?
- 如何把WordPress网站转换成手机APP?
- 15个WordPress网站必备插件
- 10个最好的WordPress缓存插件
- 8个最佳联盟营销WordPress在线赚钱插件
如果您喜欢这篇文章,请订阅我的网站,您将会收到最新的资源分享信息。您还可以在YouTube和小红书上找到我。



















